Models Builder in Umbraco – A Comprehensive Guide
{
"ModelsBuilder": {
"ModelsMode": "SourceCodeAuto",
"ModelsDirectory": "~/../Umbraco.Models",
"AcceptUnsafeModelsDirectory": true
}
}
Explanation of Each Option/Property
-
ModelsMode: This is where you choose which mode you want. You can select from Nothing, InMemoryAuto, SourceCodeManual, or SourceCodeAuto, depending on your needs. For most situations, SourceCodeAuto is recommended.
-
ModelsDirectory: This is where the generated strongly-typed models will be stored. By default, it is set to ~/umbraco/models, but you can change this path to suit your project structure.
-
AcceptUnsafeModelsDirectory: This allows you to store the models outside of your Umbraco project directory. When set to true, it enables the storage of models in directories outside the Umbraco project folder (e.g., in ~/../Umbraco.Models). This can be helpful for separating your models from the Umbraco core files.
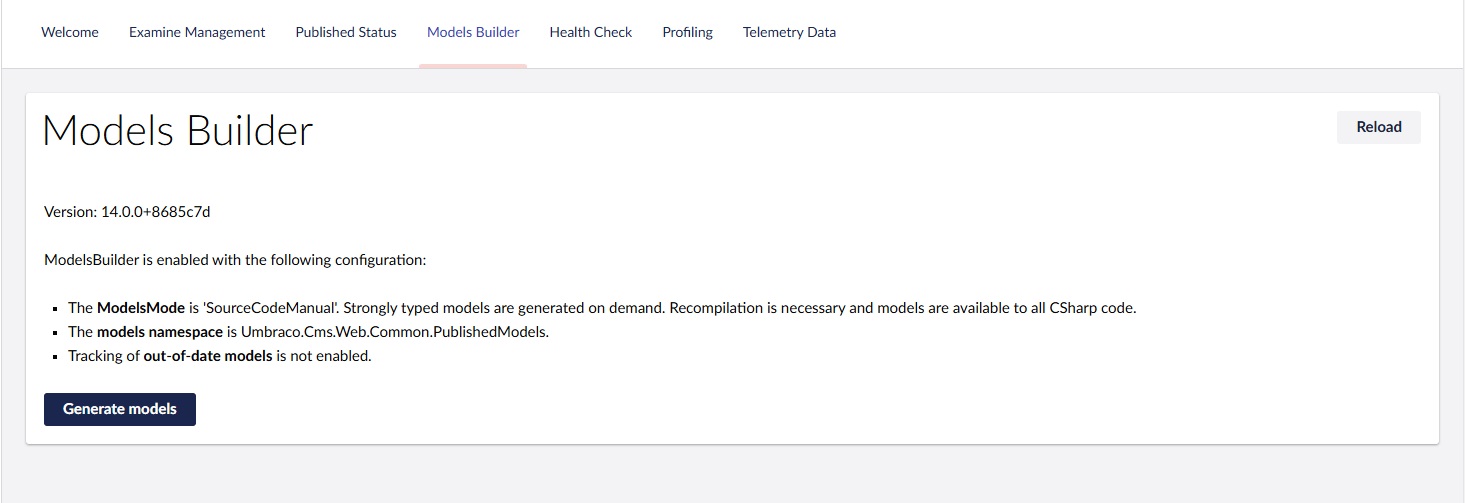
Once these changes are made, they will be reflected in the Models Builder section of the Umbraco back office. The image below shows what you can expect to see, including the active ModelsMode. If the changes aren't visible in your solution, click the "Generate Models" button.

If you choose to set up Models Builder separately within the same solution, you’ll need to create a class library project and install the following packages:
- Umbraco.Cms.Core
- Umbraco.Cms.Infrastructure
After that, point to the new directory in your settings. For example, if you name your class library My.Models, you would update your ModelsDirectory setting like this:
"ModelsDirectory": "~/../My.Models"
This ensures that Models Builder generates the models in the specified class library.
Wrap Up:
Models Builder in Umbraco simplifies content management by generating strongly-typed models. Whether you use the default configuration or set it up in a separate class library, it's an essential tool for working with Umbraco content in a type-safe manner. With proper setup, you can easily access and manage your content through strongly-typed models, making development more efficient and maintainable.
For more on Models Builder, check out the official Umbraco documentation on Models Builder
Comments
OLU
Posted on 5/23/2025 9:51:04 PMgggfdfggd
OLU
Posted on 5/23/2025 9:55:33 PMtgtrgrtgrt
5522
Posted on 5/29/2025 7:42:07 PMedede
